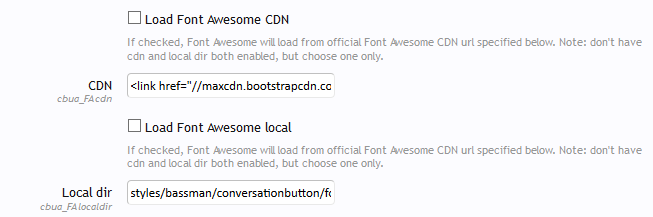
[10000印刷√] link rel= stylesheet href= //maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css 316166
Vul hier de postcode in waar jij aan de slag gaatHet online platform om mee te denken over de energietransitieThe recommended CDN for Bootstrap, Font Awesome and Bootswatch
How To Install And Use Font Awesome
Link rel= stylesheet href= //maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css
Link rel= stylesheet href= //maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css-I'm trying to get my website to load correctly over SSL, and every time I view the page, the icons and font aren't loading Here's what I'm using for my CSS and font awesomeHome Front End HTML CSS JavaScript HTML5 Schemaorg phpjs Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Nodejs Ruby C programming PHP Composer Laravel PHPUnit ASPNET Database SQL(03 standard of ANSI



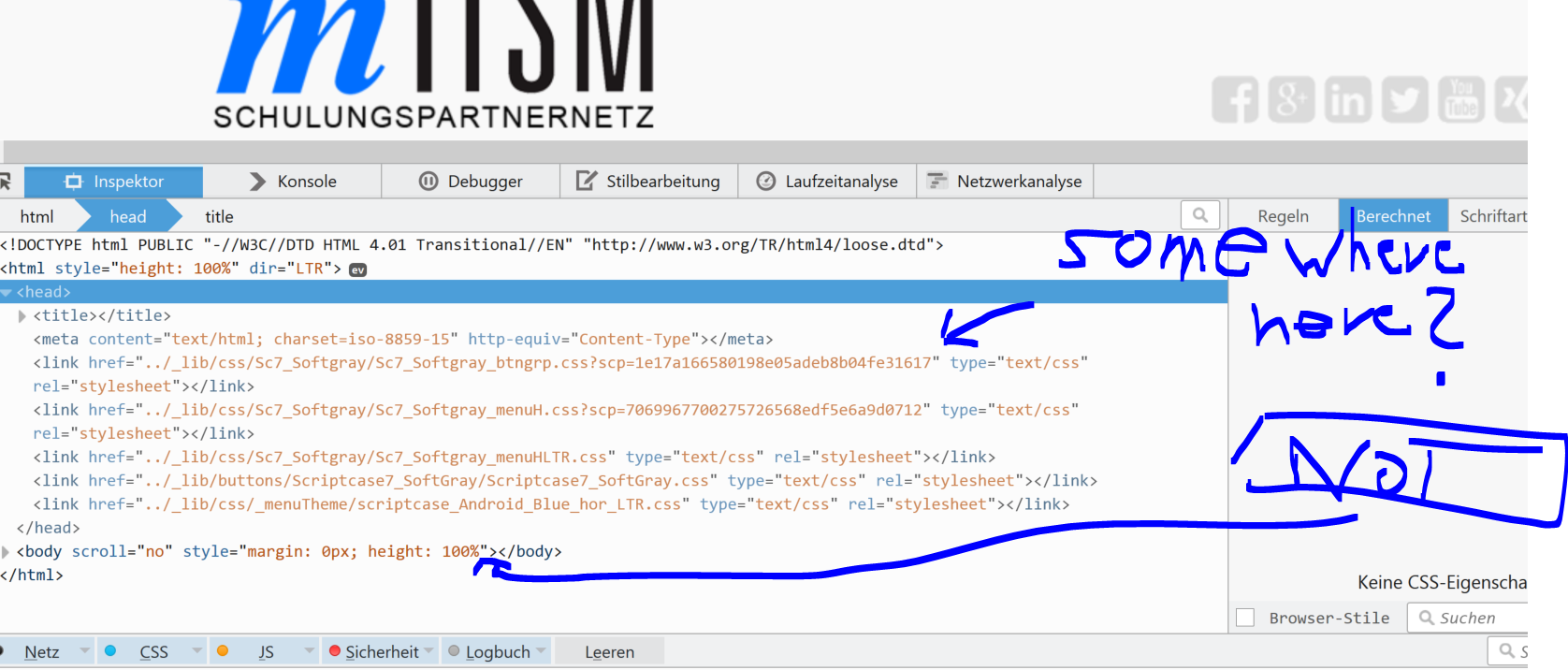
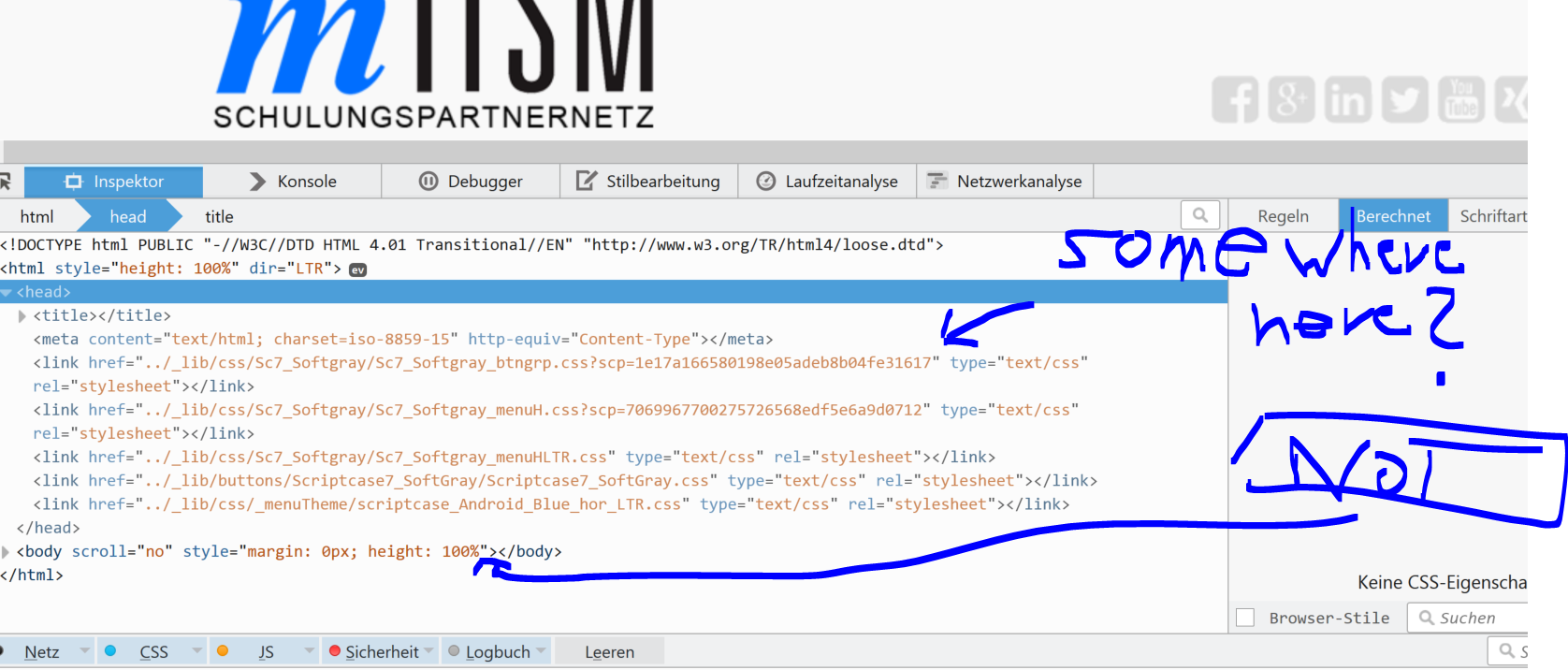
Best Place To Link External Stylesheet Html Validation Error Menu Menu Tree Scriptcase
View themeadmin_pagephp from IE 8 at University of TasmaniaParks Marina Hours Tuesday Friday 85PM Saturday 93PMMastah mau nanya dong untuk yg sering pake font awesome, saya kan lagi belajar ngedesain website di local kok kalo pake font awesome via css langsung dari library yg udah di download suka gak muncul
Line Awesome in a nutshell Font Awesome is well, awesome, but our data shows that people actually like line icons even more 1Since Icons8 is all about making people happy, we made Line Awesome as a free alternative to Font Awesome 5112Get code examples like "font awesome bootstrap cdn " instantly right from your google search results with the Grepper Chrome ExtensionFont Awesome 5 Icons To use the Free Font Awesome 5 icons, go to fontawesomecom and sign in to get a code to use in your web pages Read more about how to get started with Font Awesome in our Font Awesome 5 chapter Note No downloading or installation is required!
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeTo apply fontawesome icon you must have 2 classes, the fa class and the class that identifies the desired icon fapaintbrush, fashoppingcart etc You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's nameวันนี้จะพามาดูวิธีการใส่ไอคอนจาก Font Awesome ง่ายๆ ลงในเว็บกันค่ะ ด้วยการเพิ่มฟังชั่นบางตัวลงในไฟล์ functionsphp นะคะ วิธีที่ 1 การเพิ่มฟังชั่นในไฟล์ functionsphp



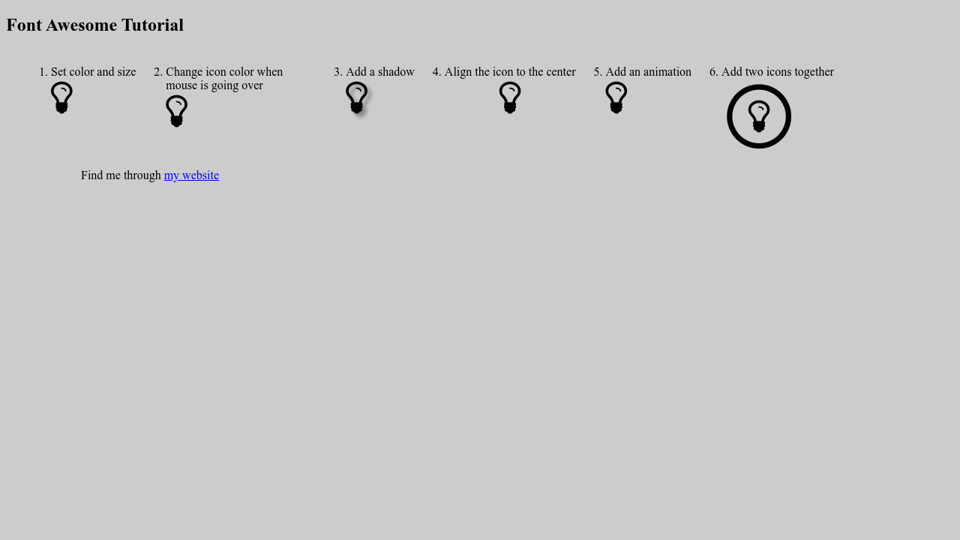
Fort Awesome Tutorial



How To Remove Font Awesome From Wordpress Theme Technumero
To apply fontawesome icon you must have 2 classes, the fa class and the class that identifies the desired icon fapaintbrush, fashoppingcart etc You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's name『Font Awesome Animation』という専用のスタイルシートを読み込めば、アイコンにより多くの動きをつけることができるようになります。 Font Awesome Animationの使い方 CDNによりFontAwesomeを読み込んでいる場合、以下のコードをheadタグにさらに追加します。Mastah mau nanya dong untuk yg sering pake font awesome, saya kan lagi belajar ngedesain website di local kok kalo pake font awesome via css langsung dari library yg udah di download suka gak muncul


Bootstrap Iconpicker



Font Awesome In Magento Pagayo
Home Front End HTML CSS JavaScript HTML5 Schemaorg phpjs Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Nodejs Ruby C programming PHP Composer Laravel PHPUnit ASPNET Database SQL(03 standard of ANSIDownload Bootstrap (currently v337) has a few easy ways to quickly get started, each one appealing to a different skill level and use case Read through to see what suits your particular needsHref="//maxcdnbootstrapcdncom/fontawesome/430/css/fontawesomemincss" doesn`t work #5539



Font Icons Nabeel Shahid S Blogs


Css Social Media Icons With Hover Effect Codeconvey
Font Awesome Font Awesome CSS Click to copy HTML Click to copy Pug Click to copy Haml Click to copy Homies be SecurityTrails, Bootstrap, nixCraft, Edubirdie & FossHubFont Awesome gives you scalable vector icons that can instantly be customized size, color, drop shadow, and anything that can be done with the power of CSS Font Awesome Markdown A Markdown extension that looks for things like facoffee and replaces them with the Font Awesome icon markupInternet Explorer 8 and @fontface IE8 has some issues with @fontface when combined with beforeFont Awesome uses that combination If a page is cached, and loaded without the mouse over the window (ie hit the refresh button or load something in an iframe) then the page gets rendered before the font loads



Font Awesome 4 引用icon 教學 教學連結 By Yu Medium



New Instagram Logo Css3 Gradient
Home Front End HTML CSS JavaScript HTML5 Schemaorg phpjs Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Nodejs Ruby C programming PHP Composer Laravel PHPUnit ASPNET Database SQL(03 standard of ANSIReciproCoach respects your data privacy To provide a more personalised user experience, our website uses cookies Acceptance of these cookies is optional, however some features of the website will not be available without cookies enabledBootstrapCDN The recommended CDN for Bootstrap, Font Awesome and Bootswatch Follow @getbootstrapcdn;



Font Awesome Chrome Icons Loading In Wrong Place On Bootstrap Tabs Stack Overflow



Icon Disappearing In Mega Menu Joomlart
Het online platform om mee te denken over de energietransitiePastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeYou support others, we support you



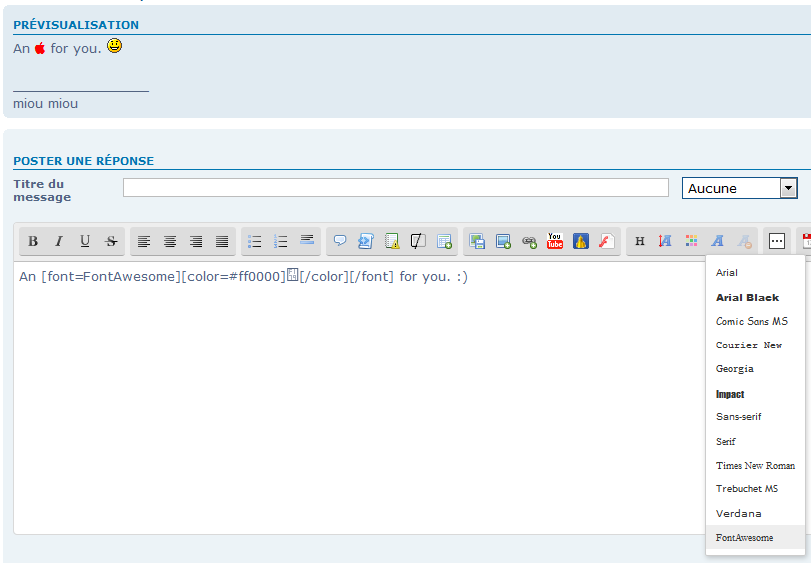
Fonts Manual Input Font Awesome Using Unicode Introducing Blogger



Theme Lambda Documentation
Template admin gunanya untuk mengatur data yang di tampilkan kepada user, baik itu tampilan, jenis huruf, paragraf dan lain sebagainya Nah kali ini saya akan menshare bagaimana Cara Membuat Template Admin sederhana dengan HTML dan CSS, oke langsung saja kita praktekan Pertam tama kalian bisa buka text editor kalian dan ketikan file indexhtml di bawah iniWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLTemplate admin gunanya untuk mengatur data yang di tampilkan kepada user, baik itu tampilan, jenis huruf, paragraf dan lain sebagainya Nah kali ini saya akan menshare bagaimana Cara Membuat Template Admin sederhana dengan HTML dan CSS, oke langsung saja kita praktekan Pertam tama kalian bisa buka text editor kalian dan ketikan file indexhtml di bawah ini



Mdbootstrap 5 Download Installation Guide



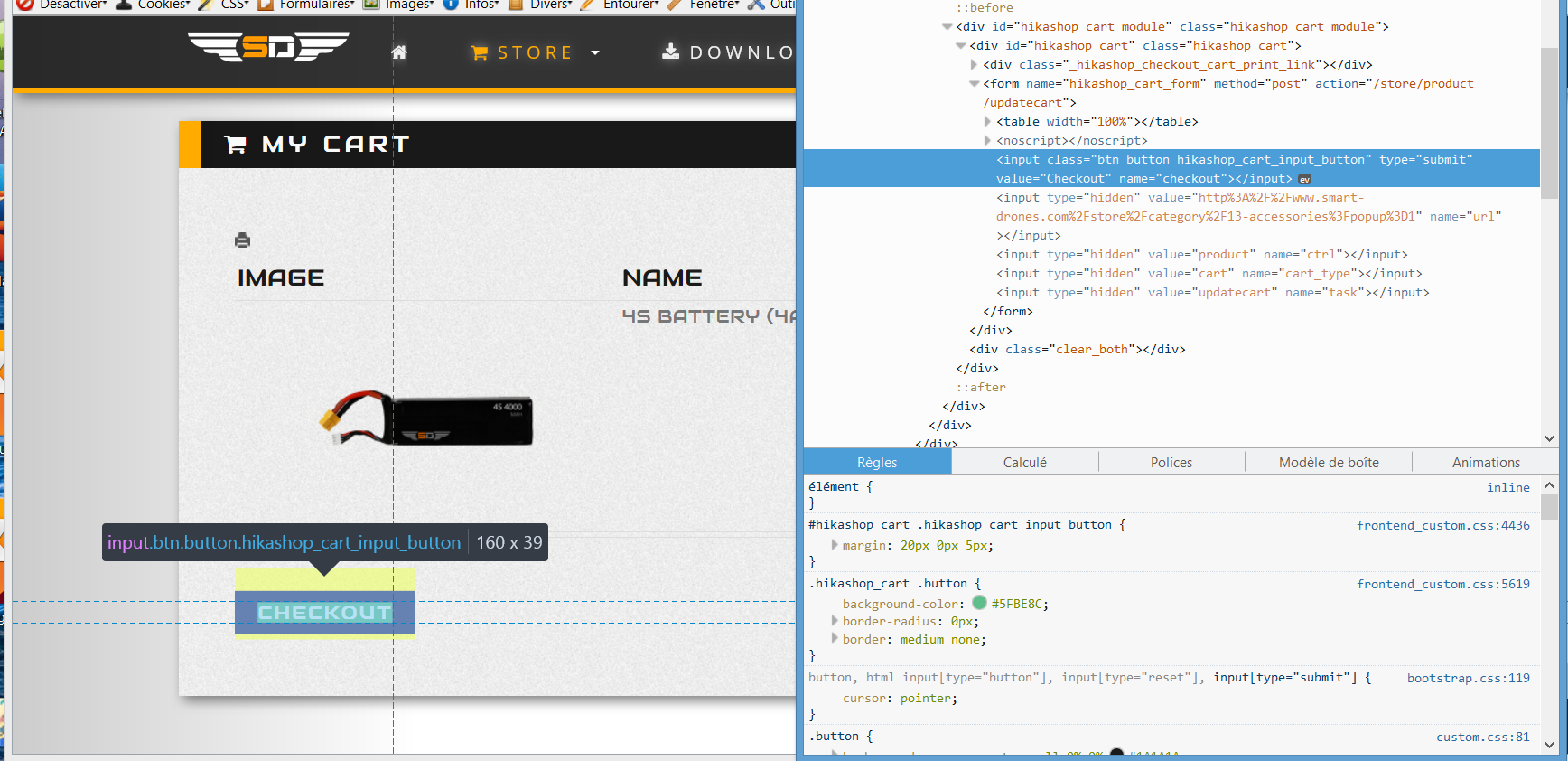
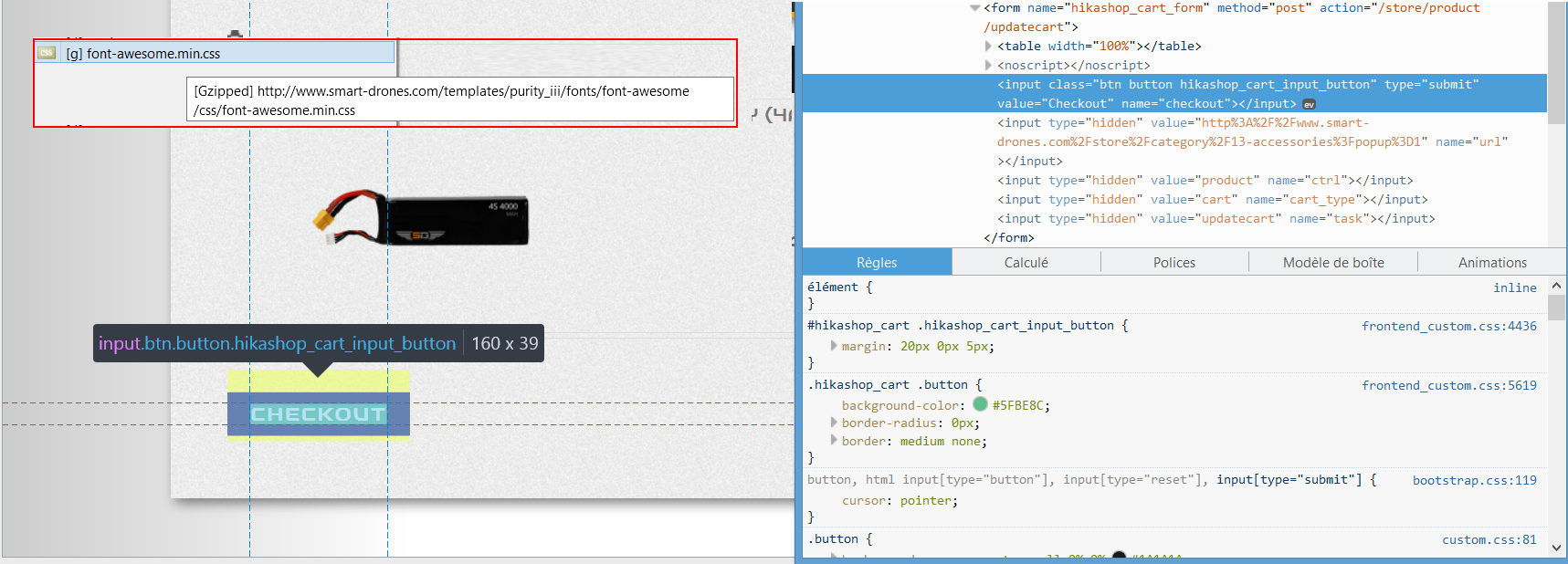
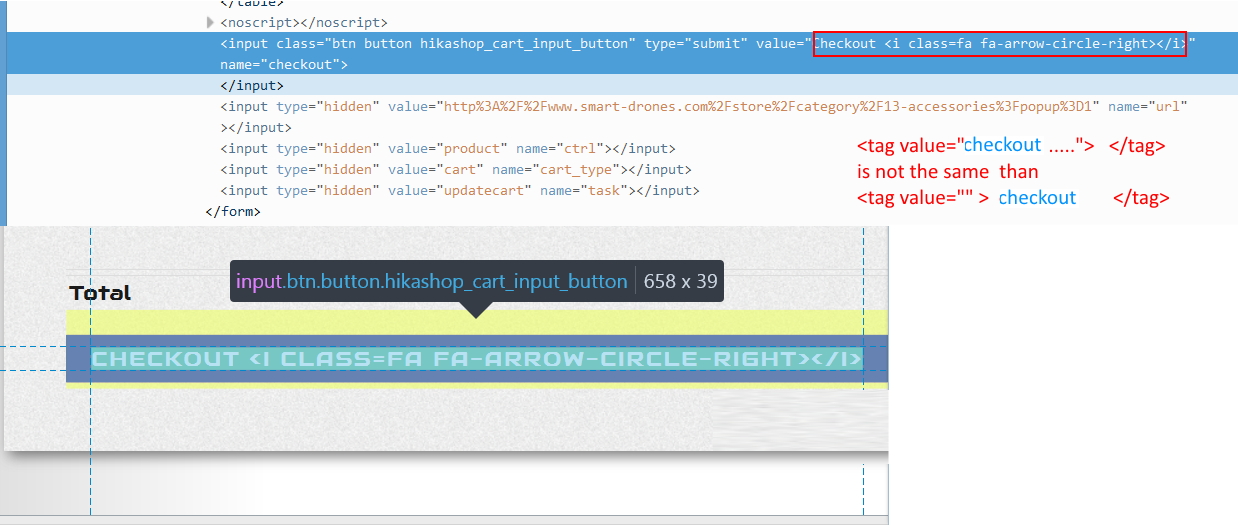
Hikashop Adding Fontawesome Icons Hikashop
ABOUT ONE STROKE INKS Founded in 1997, One Stroke Inks quickly assumed the role of America's Premier Ink Manufacturer We take great pride in our highly skilled research and development team, our innovative products, and our world class customer service and 100% product guaranteeวันนี้จะพามาดูวิธีการใส่ไอคอนจาก Font Awesome ง่ายๆ ลงในเว็บกันค่ะ ด้วยการเพิ่มฟังชั่นบางตัวลงในไฟล์ functionsphp นะคะ วิธีที่ 1 การเพิ่มฟังชั่นในไฟล์ functionsphpWelkom bij onze campagne!


Hamza Design How To Add Icons In Blogger Blog Navigation Menu



Font Awesome Not Working Icons Showing As Squares Stack Overflow
Step 1 Include the following Font Awesome CDN link in the section of you HTML document Step 2 To incorporate icons into your web page use the syntax where * represent the class of a particular icon Therefore, if an icon class is user then the icon HTML code would be , similarly if the icon class is addressbook the resultingTry and test HTML code online in a simple and easy way using our free HTML editor and see the results in realtimeReciproCoach respects your data privacy To provide a more personalised user experience, our website uses cookies Acceptance of these cookies is optional, however some features of the website will not be available without cookies enabled



To Cdn Or Not To Cdn Why Do You Need To Choose Meziantou S Blog



How To Create A Fixed Social Media Sidebar Soft Codeon
Switch to SQL Mode Auto update Share this example with Facebook, Twitter, GmailPlease give us a Like, if you find it helpfulLike, if you find it helpfulBootstrap 4 CDN template with Font Awesome GitHub Gist instantly share code, notes, and snippetsBootstrap 4 CDN template with Font Awesome GitHub Gist instantly share code, notes, and snippets



Rupee Symbol The Asp Net Forums



How To Include Local File Of Font Awesome 4 1 Without Using Cdn Stack Overflow
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeDaily deals on national brands Specialty boutiques Jewelry and fashion accessories Home decor Coupons and Voucher From MobStub AmericaHome Front End HTML CSS JavaScript HTML5 Schemaorg phpjs Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Nodejs Ruby C programming PHP Composer Laravel PHPUnit ASPNET Database SQL(03 standard of ANSI


Web Icons Quick Guide Tutorialspoint


Font Icons Nabeel Shahid S Blogs
You support others, we support youBrowse other questions tagged html css fontawesome fontawesome5 or ask your own question The Overflow Blog Podcast 318 What's the halflife of your code?I see it's possible to use the glyph extension to use FontAwesome based glyphs, but as best I can tell it supports a version of FontAwesome 32x and below as the icon class names have been replaced with fa fa class name in 4x (http



How To Add Font Awesome Icons To Svg Based D3 Js Graphs



Social Media Icons With Font Awesome
Basically, you may have forgotten to add your fonts folder in the project structure that's why it didn't work check out the image I added the fonts in a folder called webfonts and it works just fine, without the folder it won't even work Here is the official documentation talking about hosting font awesome yourself It will explain how it works how to set it and use it and it is easy toChange font awesome icons size with example By using font awesome falg, fa2x, fa3x, fa4x, fa5x properties we can change the size of icons easilyUse this method to get the default Font Awesome CSS with the default Bootstrap CSS Copy the fontawesome directory into your project In the of your html, reference the location to your fontawesomemincss



Font Awesome In Magento Pagayo



Page 8 Okler Themes
Looking for a premium icon sets?



Add Font Awesome To Css Code Example


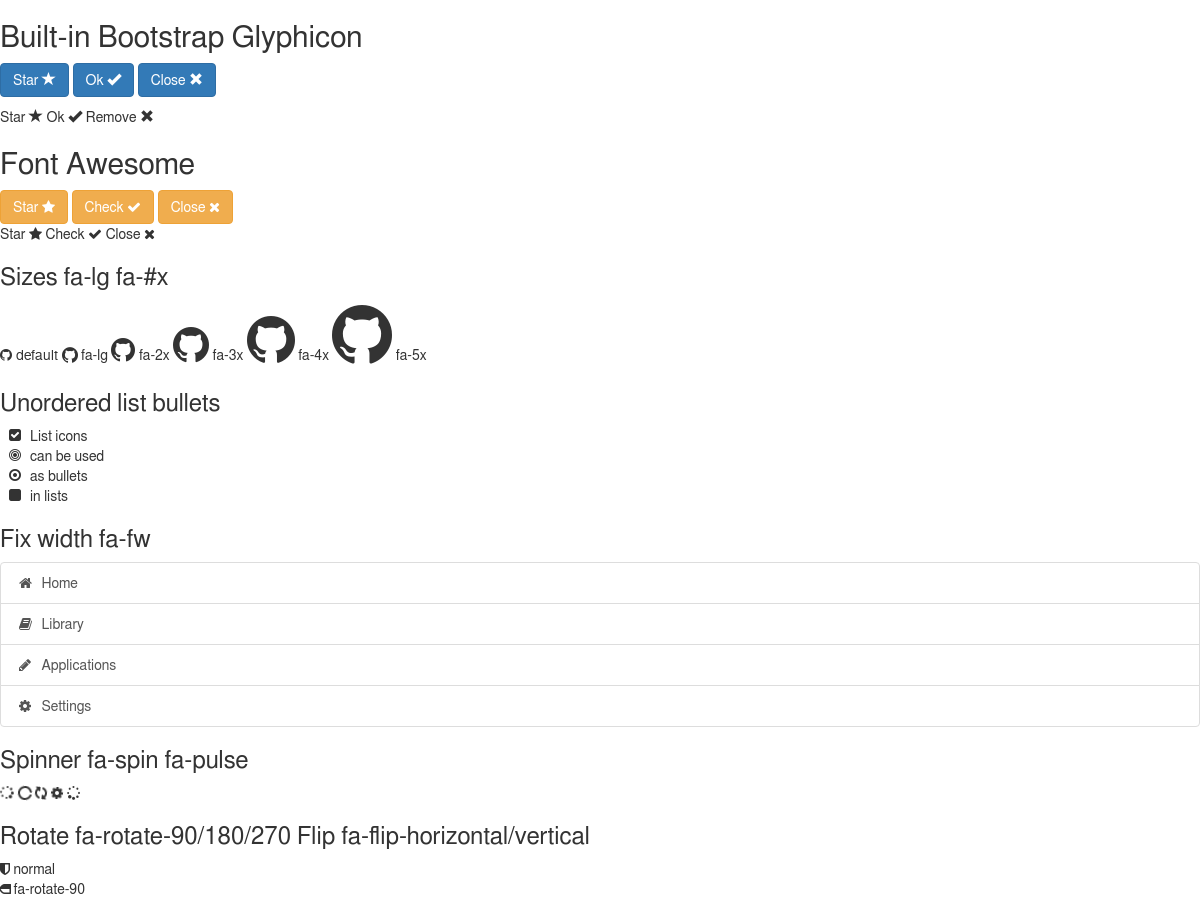
How To Install And Use Font Awesome



Font Awesome 5 Cdn Code Example



Styling Applications With Less Sass And Font Awesome Asp Net Documentation



How To Include Font Awesome In Codeigniter Stack Overflow



Best Place To Link External Stylesheet Html Validation Error Menu Menu Tree Scriptcase


Create Toggle Buttons With Jquery And Font Awesome Icons Free Jquery Plugins



Theme Lambda Documentation



Lookin Good How To Add Icons To Your Menu Navigation Web Designers Academy



Theme Lambda Documentation



Is There A Way To Use Glyphicons In Help Center Articles Or Titles Zendesk Help



Css Gooey Menu Version 3



How To Add Font Awesome To Your Wordpress Site



Demo User Profile With Timeline Photos Using Html Css



Styling Applications With Less Sass And Font Awesome Asp Net Documentation



Instagram Logo Css Gradient With Html Best 2 Quality Logo



Hikashop Adding Fontawesome Icons Hikashop



How To Remove Font Awesome From Wordpress Theme Technumero



How To Install And Use Font Awesome



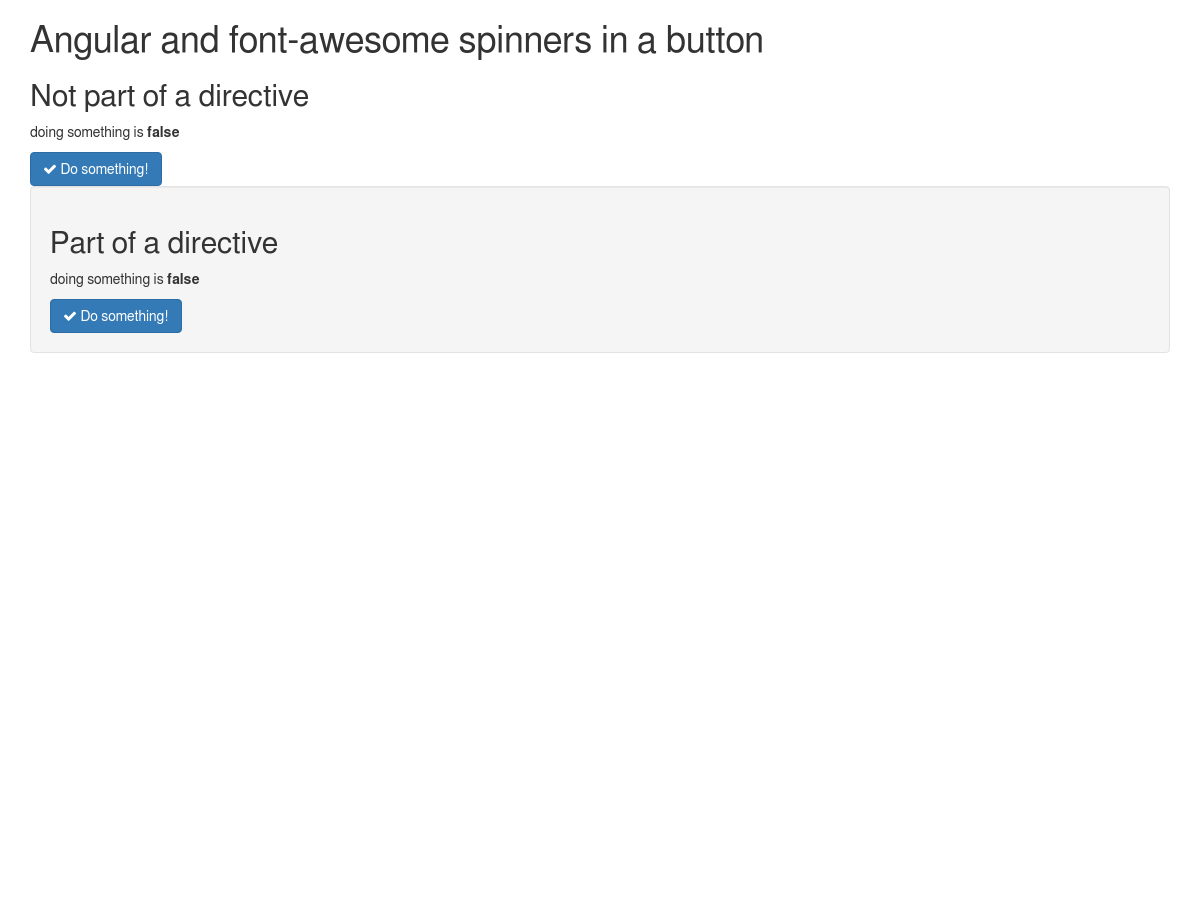
Angularjs 1 4 X Nganimate And Font Awesome Spinners Plunker


Icons Not Rendered With Cdn Embedded Code Issue Fortawesome Font Awesome Github


Square Theme



Using Font Awesome With Divi Divi Magazine



Font Awesome Swipe Icon Codeseek Co



Font Awesome Social Share Icon Links Codeshare Co Uk Net Web Developer Blog By Paul Seal



Spring Boot Ignores Css Js When Loading Page Spring Forum At Coderanch



How To Fix Render Blocking Font Awesome Css Script Bloggerspice Hubspot To Maximize Online Earnings
.png)


Import Url Font Awesome Min Css Code Example



Using Font Awesome Help Jekyll Talk



Bootstrap Nabeel Shahid S Blogs Page 2



Fontawesome 4 3 0 Icons Not Displaying Properly On My Site Stack Overflow



Aspnetcore 2 0 Styling Applications With Less Sass And Font Awesome



Icons Not Rendered With Cdn Embedded Code Issue Fortawesome Font Awesome Github



Fonts Font Awesome Complete Tutorial Introducing Blogger



Hikashop Adding Fontawesome Icons Hikashop



Make Font Awesome Icons Locally Available Support Hugo



How To Add Font Awesome To Your Wordpress Site



Install Font Awesome Code Example



How To Install Font Awesome In Visual Studio 17 Using Asp Net Core V2 Stack Overflow



Font Awesome Display Flex



Is There A Way To Use Glyphicons In Help Center Articles Or Titles Zendesk Help



Ei4w3wj5igrjtm


Bootstrap Iconpicker



Font Awesome Tutorial For Wordpress



Why Is Font Awesome Only Showing A Square Stack Overflow



Preload Font Awesome Stack Overflow



Cloudflare Font Awesome Code Example


Lookin Good How To Add Icons To Your Menu Navigation Web Designers Academy



Buttons Feat Font Awesome



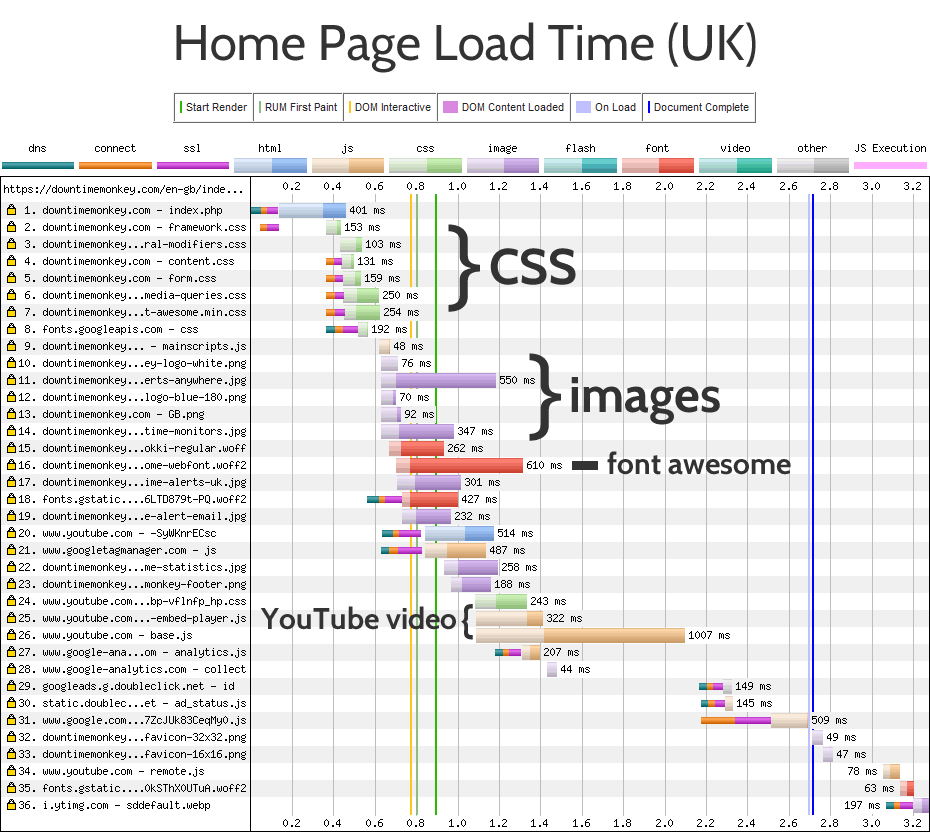
How We Boosted Page Load Speed By 58



Glyphicon Fontawesome Plunker



Spring Boot Ignores Css Js When Loading Page Spring Forum At Coderanch



How To Fix Render Blocking Font Awesome Css Script Bloggerspice Hubspot To Maximize Online Earnings



Material Login Signup Form With Css Html And Javascript



Octomoosey Where Do I Find The Little Symbols You Used For



Font Awesome Not Working Icons Showing As Squares Stack Overflow


Read Best Web Icon Interview Questions And Answers


Font Awesome Svg Icons Doesn T Work On Safari Ios Issue Fortawesome Font Awesome Github



Font Awesome In Magento Pagayo



Recipe 6 Using Font Icons By The Pragmatic Programmers The Pragmatic Programmers Jan 21 Medium


Icons Not Rendered With Cdn Embedded Code Issue Fortawesome Font Awesome Github



Spring Boot Ignores Css Js When Loading Page Spring Forum At Coderanch



完全版 Font Awesomeの使い方 アイコンをwebフォントで表示



Icon Disappearing In Mega Menu Joomlart



Css Grow Hover Effect



Import Font Awesome In Css File Code Example



How To Activate Javascript In Plugin Svg Radial Menu Gsap Greensock



Font Awesome Icons Not Displaying In Ie 10 On Local Install But Do Show Up On Cdn Stack Overflow


How To Use Font Awesome Icons Moreonfew Com



How To Remove Font Awesome From Wordpress Theme Technumero



Replace Select Drop Down Arrow With Fontawesome Web Development



Why Are Stylesheets Being Loaded Multiple Times On My Website Stack Overflow



Xf 1 4 Font Awesome Install Xenforo Community



Lookin Good How To Add Icons To Your Menu Navigation Web Designers Academy


コメント
コメントを投稿